Choose the layout that’s right for your site. The theme includes 4 styles: Grid, Rows, Image Above and Image Left. Each blog can have any of these layouts and there is no limit to the number of blogs you can create. Setting up your blog is easy. You can fully customize the styling for your website including image sizes, excerpt lengths, post format icons and a lot more.

Image Above Posts
This layout provides space for large images, long post titles and lots of post details. These features make blogs easy to maintain and very consistent. Each post shows on one line and image sizes can be specified or you can allow the height to adjust automatically for each image for variation and a more natural look.

Grid Display Posts
Specify any number of columns for your custom grid. The posts in fluid grid layouts automatically shift into position, fitting together like a puzzle and maximizing screen space. Any blog layout can be customized for your site by adding sidebars, breadcrumbs, paging, custom headers, custom footers, and a lot more.

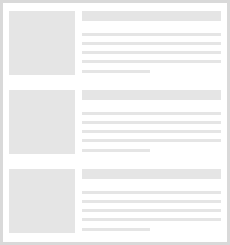
Image Left of Posts
The most popular layout style for high profile blogs showing the blog image on the left. The advantage of this layout is is uses less space than having the image above the content but still allows for long titles with a large font size. This layout also provides space for longer excerpts without extending the page length.

Rows Display Posts
A clean and organized series of posts in an aligned display. Each row is the same height making it ideal for items with similar content allowing the viewer to quickly scan the page. The uniform presentation in rows also allows multiple posts on each row instead of one per line like a traditional blog layout.
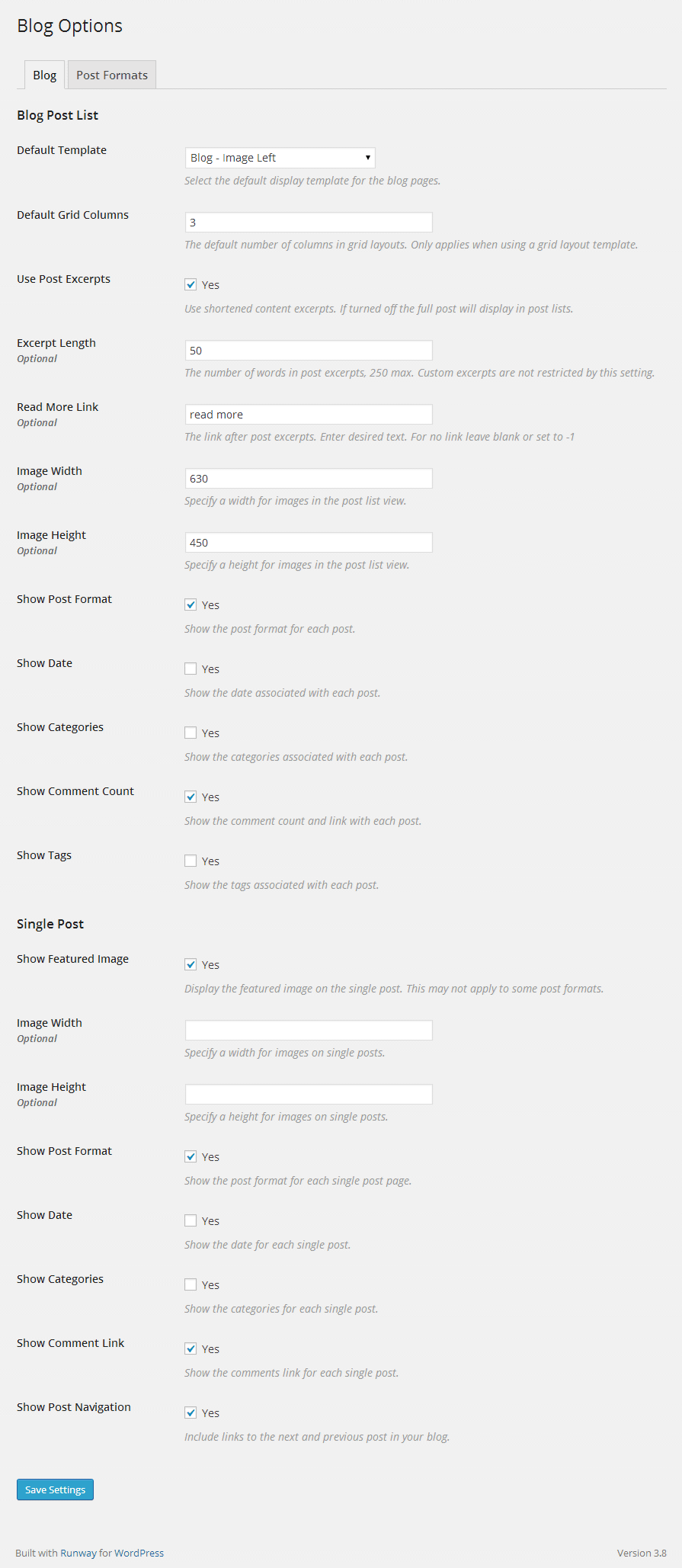
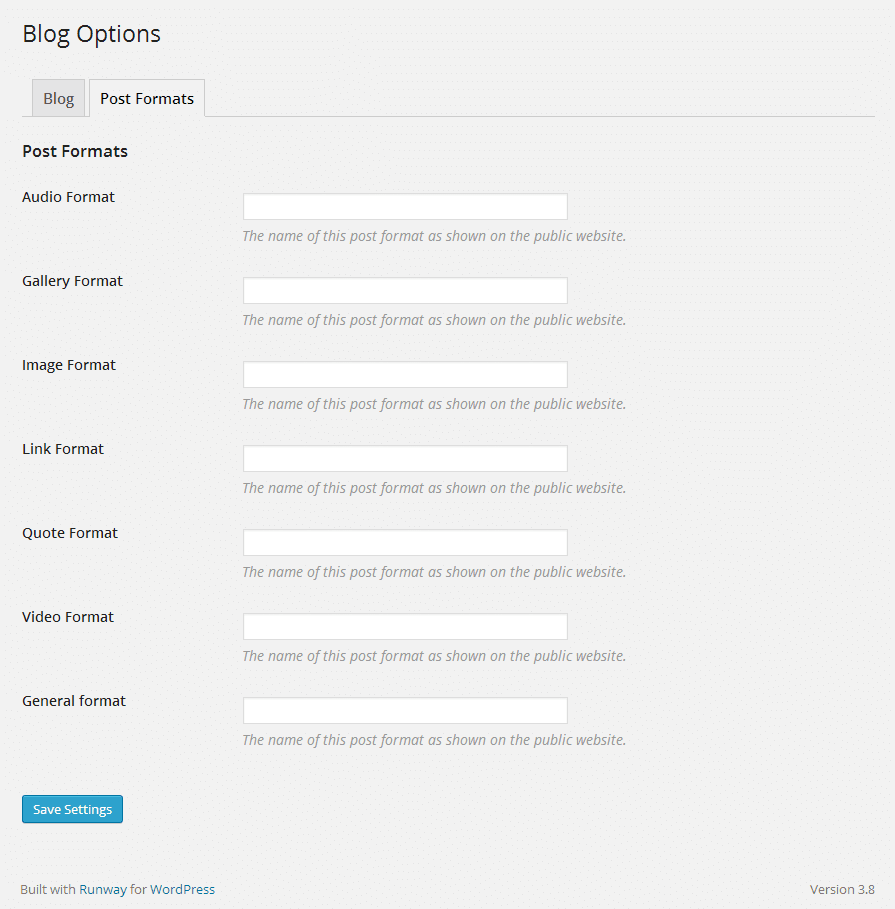
Default Settings
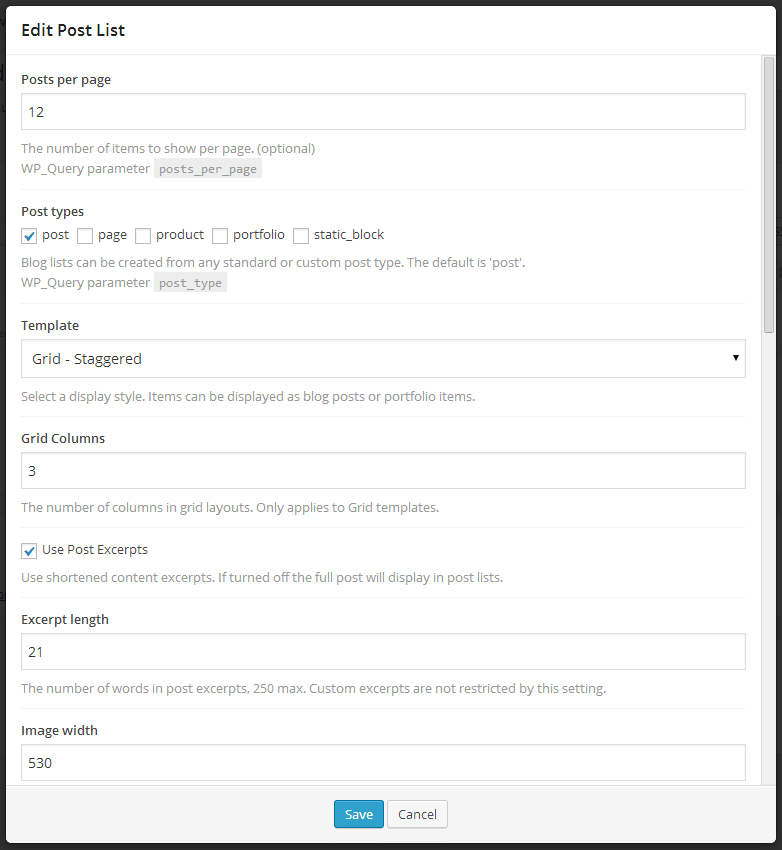
Blogs can be enabled as the default home page, from a page template or by inserting a shortcode. The blog settings let you configure each option exactly as needed. When using a blog shortcode you can specify the options for each blog individually.
Configure the default blog settings from the “Settings > Blog Options” area of your admin.


Example Blogs
We’ve created a series of example blogs so you can see the results. These demonstrate just a fraction of what you can customize and the variety of layout variations possible. Customize the blog to fit your website with sidebars, widgets, headers and footers. With all these options the potential is virtually endless. Check out some of the example blog pages.
Content Builder
The theme has a custom interface for the Visual Composer plugin (included) to make it easier to setup your blog shortcode.
Shortcode Attributes
[blog]
The blog shortcode can be added manually or using the content builder integrated into Visual Composer. When manually inserting the blog shortcode you can use the parameters below to customize the output.
Attributes
- posts_per_page
- Optional. The number of posts per page.
- template
- Optional. The template style: blog-image-top, blog-image-left, grid-rows, grid-rows-filtered, grid-staggered, grid-staggered-filtered
- post_type
- Optional. The post type source. Default: post
- post_excerpts
- Exclude this parameter for no excerpt. Value: true
- excerpt_length
- Optional. The length of the excerpt.
- columns
- Optional. The number of columns in grid templates.
- image_width
- Optional. The image width.
- image_height
- Optional. The image height.
- paging
- Split results into multiple pages. Value: true, false
- read_more
- Optional. The text for the read more button.